Refonte du site web immo-prive.fr
Situation professionnelle
Dans le cadre de cette période de stage, j’ai intégré l’équipe de développeur. Lors de la période de stage, un virus mortel a fait son apparions sur le monde (COVID-19) se qui ma empêcher de poursuivre mon stage au sien de l’entreprise. En réaliser, j’ai réalisé 2 semaines de stage mais cela m’a permis de voir des multitudes de chose nouvelle dans le monde d’une entreprise de développement de solution applicative. Concrètement, j’ai été en autodidacte sur l’apprentissage du Framework Laravel. A la suite de mon apprentissage j’ai été changer d’un projet pour un véritable client qui me demander de mettre en place mes nouvelle connaissance avec Laravel.
L’équipe de projet :
- Deux stagiaires (moi-même et un autre étudiant en 2ème année de BTS SIO spécialité SLAM)
- Un chef de projet
- Un directeur artistique
- Un manageur
- Notre tuteur de stage
Le but de ce projet :
De près, de faire une évolution du site internet du client afin de le moderniser.
De loin, nous, les développeurs avons dû reproduire a l’identique l’une des maquettes réaliser par le directeur artistique et choisi par le client.
Contexte de l'entreprise
- Type d’organisation : C’est une entreprise, qui a donc un but lucratif
- Taille de l’organisation : PME
- Statut juridique : Société à responsabilité limitée
- Dénomination commerciale : BWA
- Dénomination sociale : BUSINESS WEB AGENCE
- Gérants : Mr Ezéchiel MÉRITE & Mr Nathanael MÉRITE
- Secteur d’activité : Tertiaire
- Branche d’activité : Société de convection de solution numérique
- Effectif : entre 10 et 19 salariés
- Nature de l’environnement : très stable et évolutif

Solution & logiciel utilisé
Afin de réaliser au mieux le site internet, j’ai utiliser :
- Logiciels de gestion de projet (site intranet de BWA et discord)
- Logiciels de développement (PhpStrom, MySQL, PhpMyAdmin)
- Langages utiliser (HTML5, CSS3, Javascript, PHP, SQL)
- Bibliothèques (jQuery, Bootstrap)
- Framwork (Laravel)
Ressources a disposition
Afin de réaliser le site , on m’a mis a disposition :
- 1 ordinateur portable sous windows 10
- 1 moniteur supplémentaire
- 1 sous-système Debian
- 1 connexion internet
- et toutes documentation possible
Méthode de réalisation
Lors de ce stage, j’ai pu demander de l’aide quelques soit le problème vers les salariés de l’entreprise. Toutes les personnes sont à l’écoute.
Dans un premier temps, j’ai dû réaliser l’installation de tout l’outil nécessaire à l’utilisation du Framework Laravel et à toutes les ressources de l’entreprise telle que le NAS, Git, PhpStrom, … Car pendant la durée du stage, j’ai utilisé mon ordinateur personnel.
Puis dans un second temps, il a fallu analyser la maquette de travail fourni par le directeur artistique et de partager le travail entre nous, les deux développeurs.
À partir de là, nous avons pu commencer le développement du site internet. À la fin de chaque jour, il faut remplir un calendrier du travail réaliser, similaire a une centrale d’accès. Cela permet de tenir informer.
Prototypage
Le prototypage est réaliser par le directeur artistique. Le prototypage est appelé maquette.
Le directeur artistique réaliser une multitude de maquettes afin que le client est un chois très large. Une fois choisi le directeur artistique nous fait parvenir le maquette qui est composer d’une image (JPG) et un fichier Photoshop (PSD).
Le ficher PSD a pour but de faire parvenir des éléments graphique en un seul fichier. Cela permet au développeur de choisi la qualité, le taille, … de l’élément graphique en question.

Points clefs
- Réalisation du site identique de la maquette
- Réaliser des animations moderne et similaire a des sites comme voyage privé
- Site principalement utiliser avec des terminaux petit tel que des smartphones, tablettes, Notebook, …
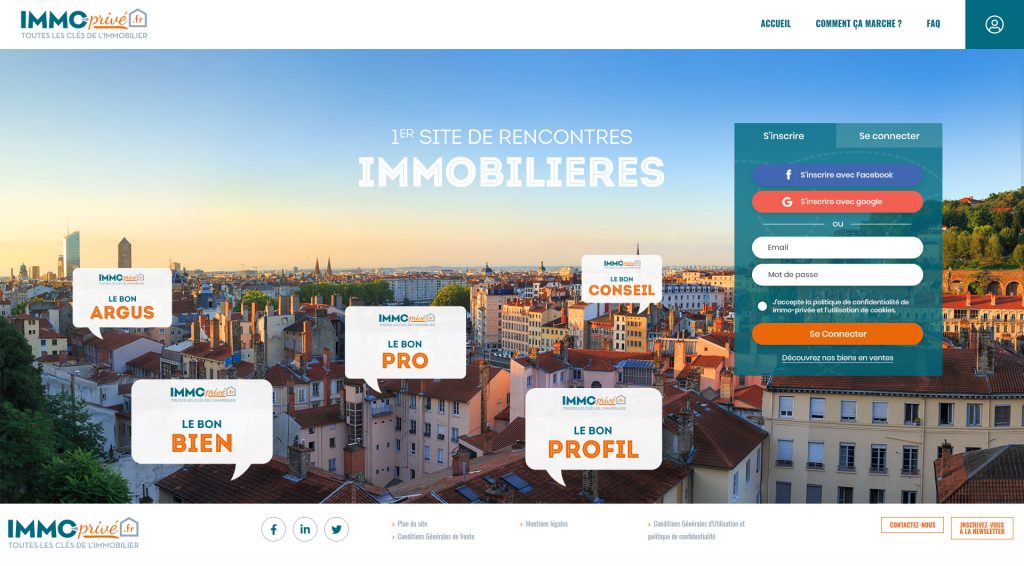
Réalisation
La réalisation de ce projet a été très délicat dans la mesure où le stage a été interrompu par le virus COVID-19.
Nous somme deux développeur stagiaire. nous avons pour but de réaliser une modernisation de site internet du client. Le site en question est immo-prive.fr .
Une des principal condition de réalisation du projet est d’utiliser le framwork Laravel. Vu qu’a l’arriver sur mon lieux de stage je n’avais pas de connaissance nessesaire a la réalisation d’un tel projet, j’ai du l’apprendre par mes propre moyen .
1. Éléments utiliser pour la réalisation du site
Afin de réaliser au mieux le projet, nous avons utiliser plusieurs ressource :
- Outils distant :
- Un serveur Apache2 qui utilise php7.4 qui se trouve être la dernière version stable disponible
- Un dépôt Git que l’on gère avec un application web Gitea
- Un serveur de base de donnée MySQL, le dernière version stable
- Outils local :
- Un serveur web, SGBD en local
- L’IDE PhpStrom
- Outils de développement :
- Framwork Laravel 7
- Bootstrap 4.4
- jQuery 3.4
- …
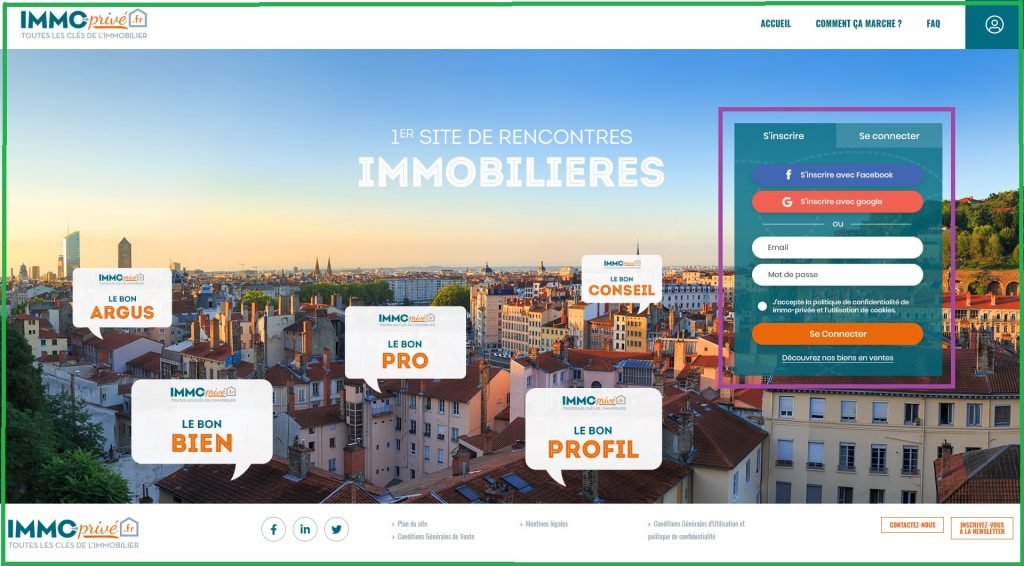
2. Répartision du travail
Légende :
- Pour la sélection violet : elle correspond a la partie réaliser par l’autre étudiant en Backend . Son travail a considéré a réaliser la boite de connexion et d’inscription au site avec différent moyen tel que le connexion dit classique par le biais avec e-mail et mot de passe, et deux autre moyen. C’est a dire avec la connexion Facebook et Google+
- Pour la reste, c’est à dire la sélection verte : elle a été réaliser par moi-même. j’ai du réaliser le l’entête et un pied de page générique a toute les autres pages. Pour le reste c’est a dire l’image de fond du blocs de connexion correspon a un carrousel d’image fondu. En parallèle, le titre du site doit s’adapter au changement de taille d’écran.